Dit gedeelte is speciaal voor grafische vormgevers.
Het grid is een vaste systematiek: een onzichtbaar raster bepaalt hoe alle grafische elementen in de lay-out correct gepositioneerd worden (zoals logo's, faculteit iconen, tekstelementen, afbeeldingen, ...).
De UGent gebruikt actief blauwe kleurvlakken als onderscheidend huisstijlelement. Pas de systematiek toe voor de gewenste inhoud (corporate of facultair) en formaat (portret of landschap) wanneer je bijvoorbeeld een brochure of poster ontwerpt.
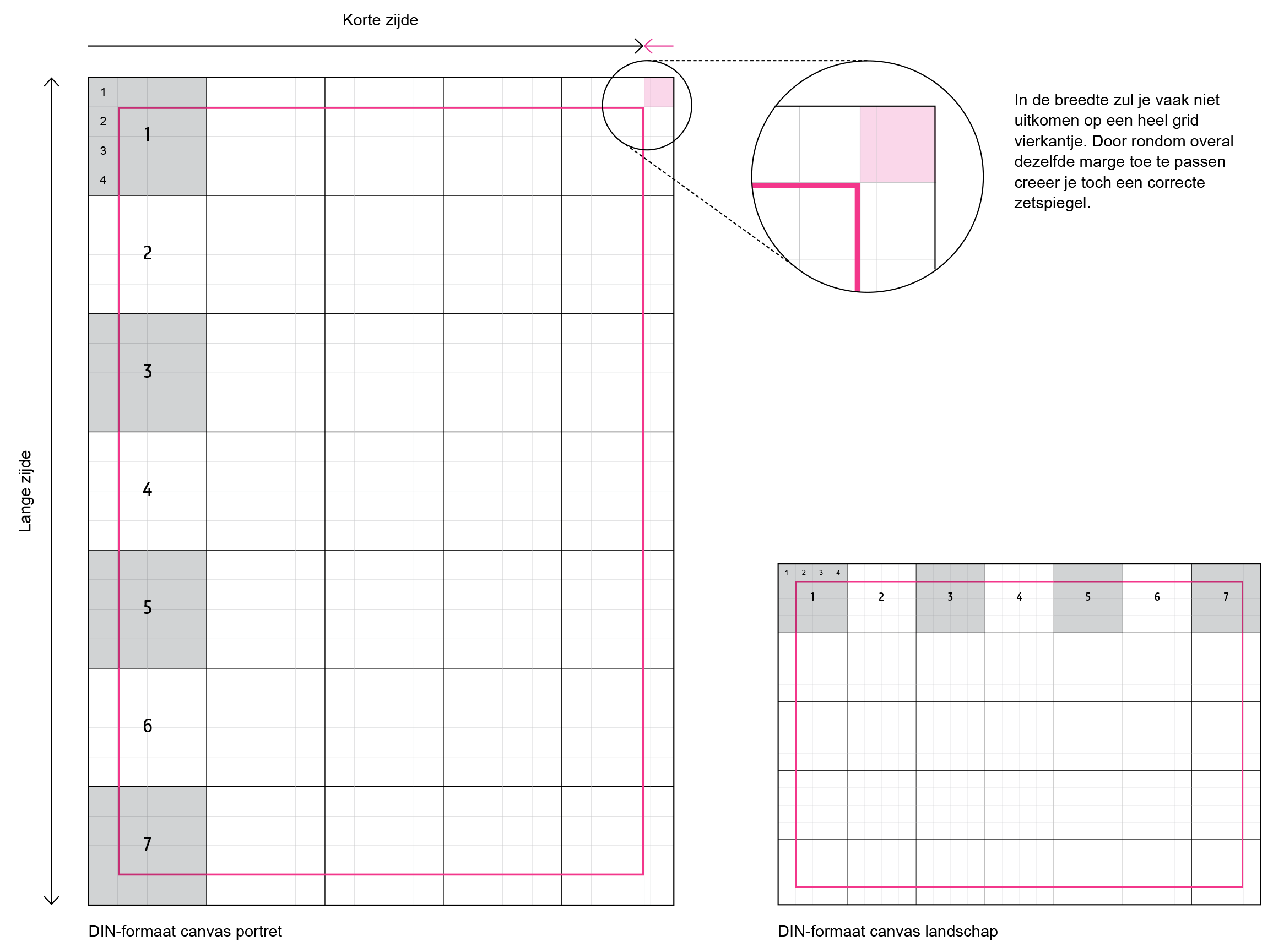
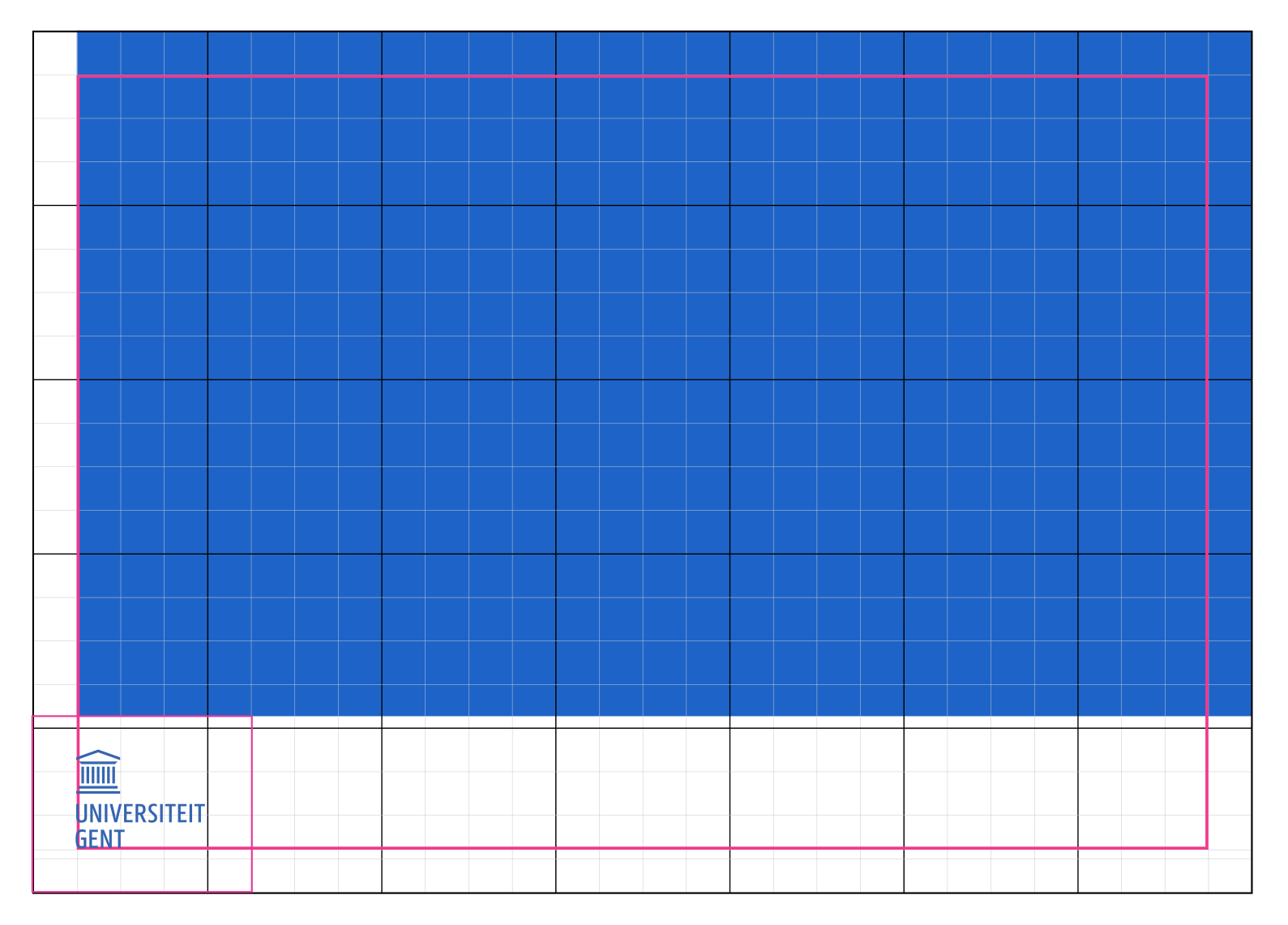
Het grid is een raster van onzichtbare vierkante blokjes. Het vormt een basisstramien van hulplijnen waarop je alle grafische elementen correct kan positioneren.
Het grid werkt op eender welk formaat. We vermelden daarom geen eenheden in millimeters maar een universele formule om het grid te bepalen:

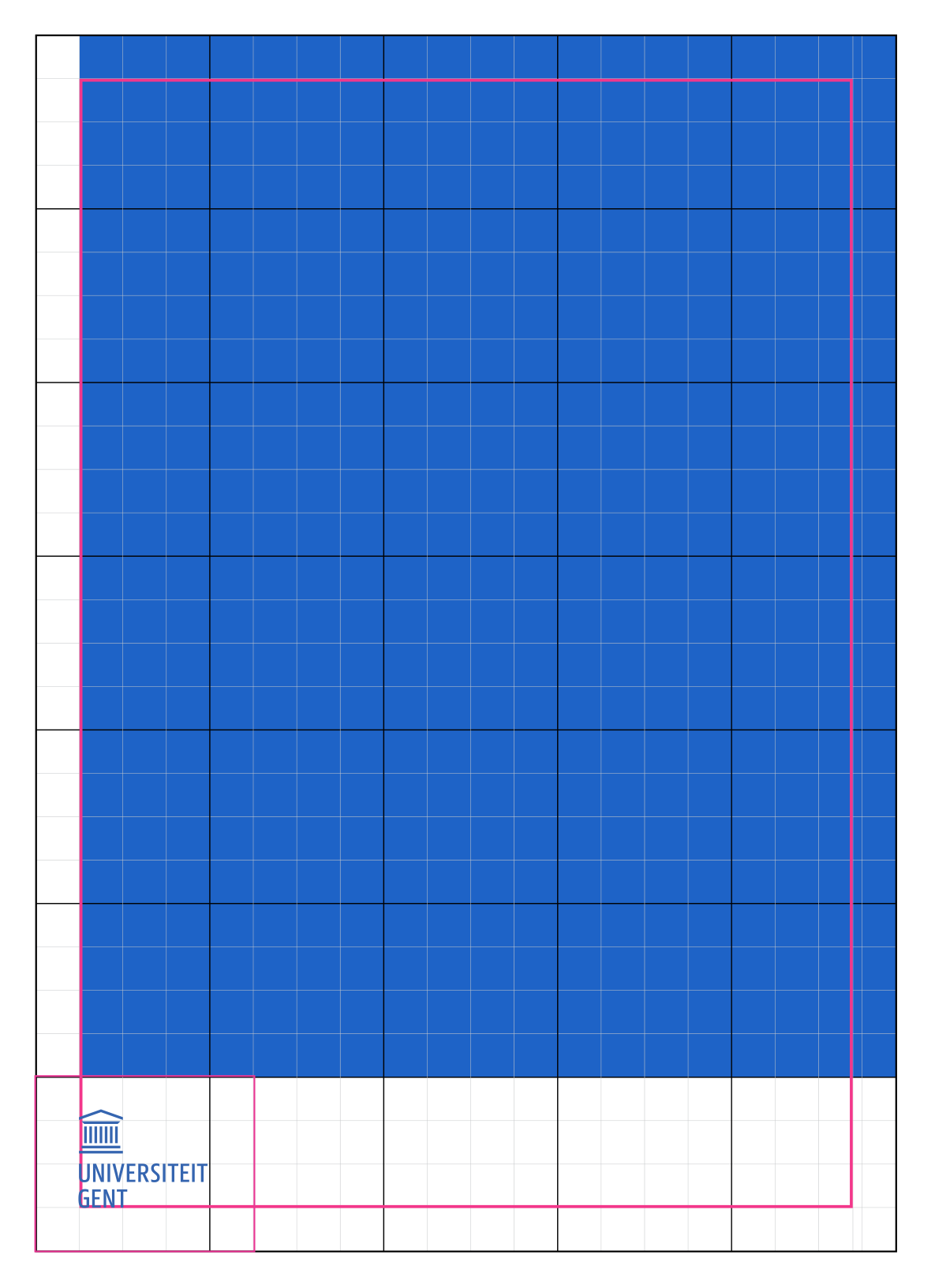
Voeg in een corporate verticale lay-out deze elementen toe bovenop het grid:
Logo: plaats links onderaan het logo (inclusief bounding box) op 4 blokjes hoog x 5 blokjes breed.
Winkelhaak: laat boven het logo een blauw vlak 'groeien' aflopend naar boven en rechts. Hou in de linkermarge een kolom vrij ter grootte van 1 blokje. Zo ontstaat een witte 'winkelhaak'.


Pas dezelfde principes toe zoals bij een corporate verticale lay-out.


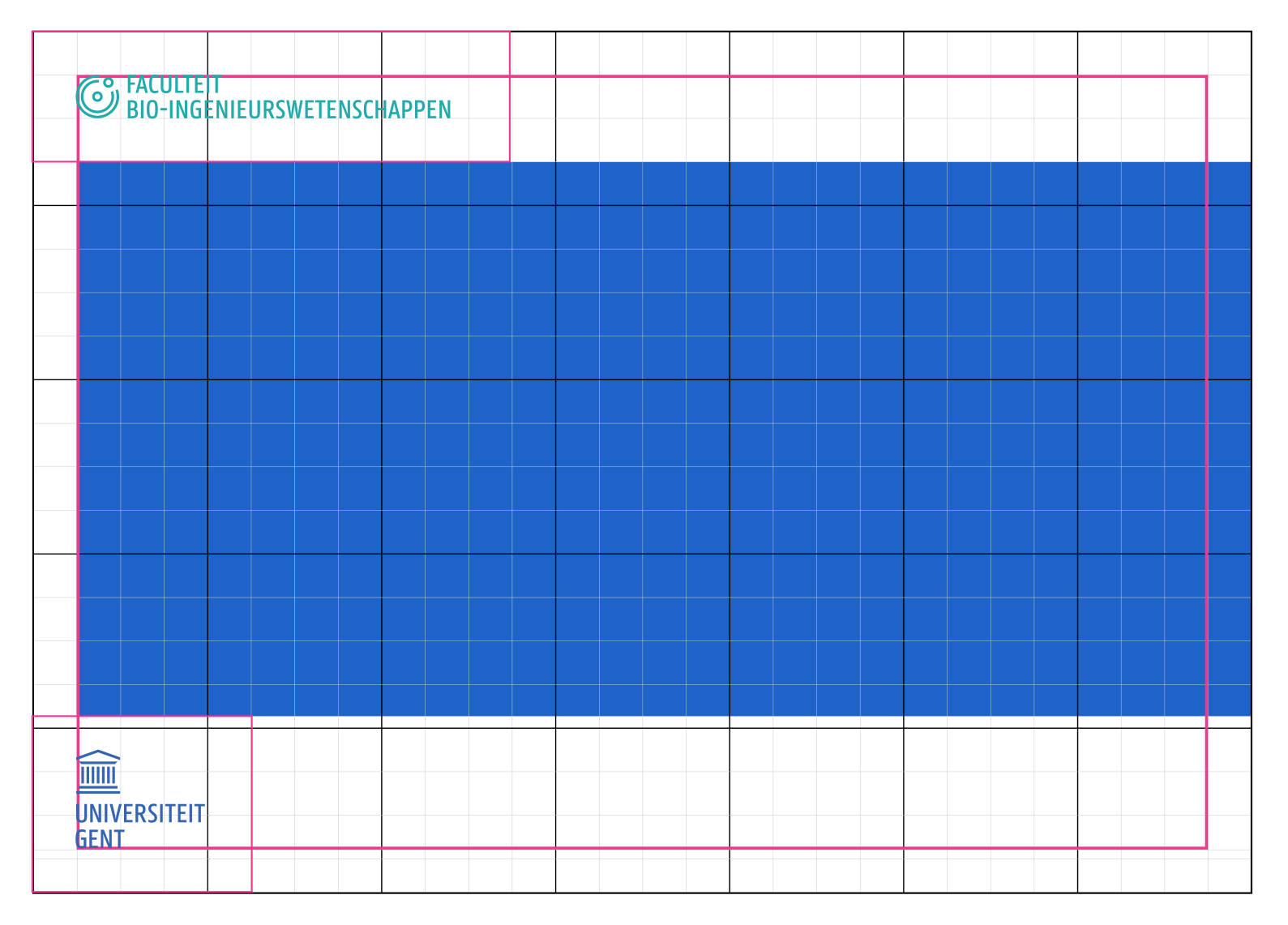
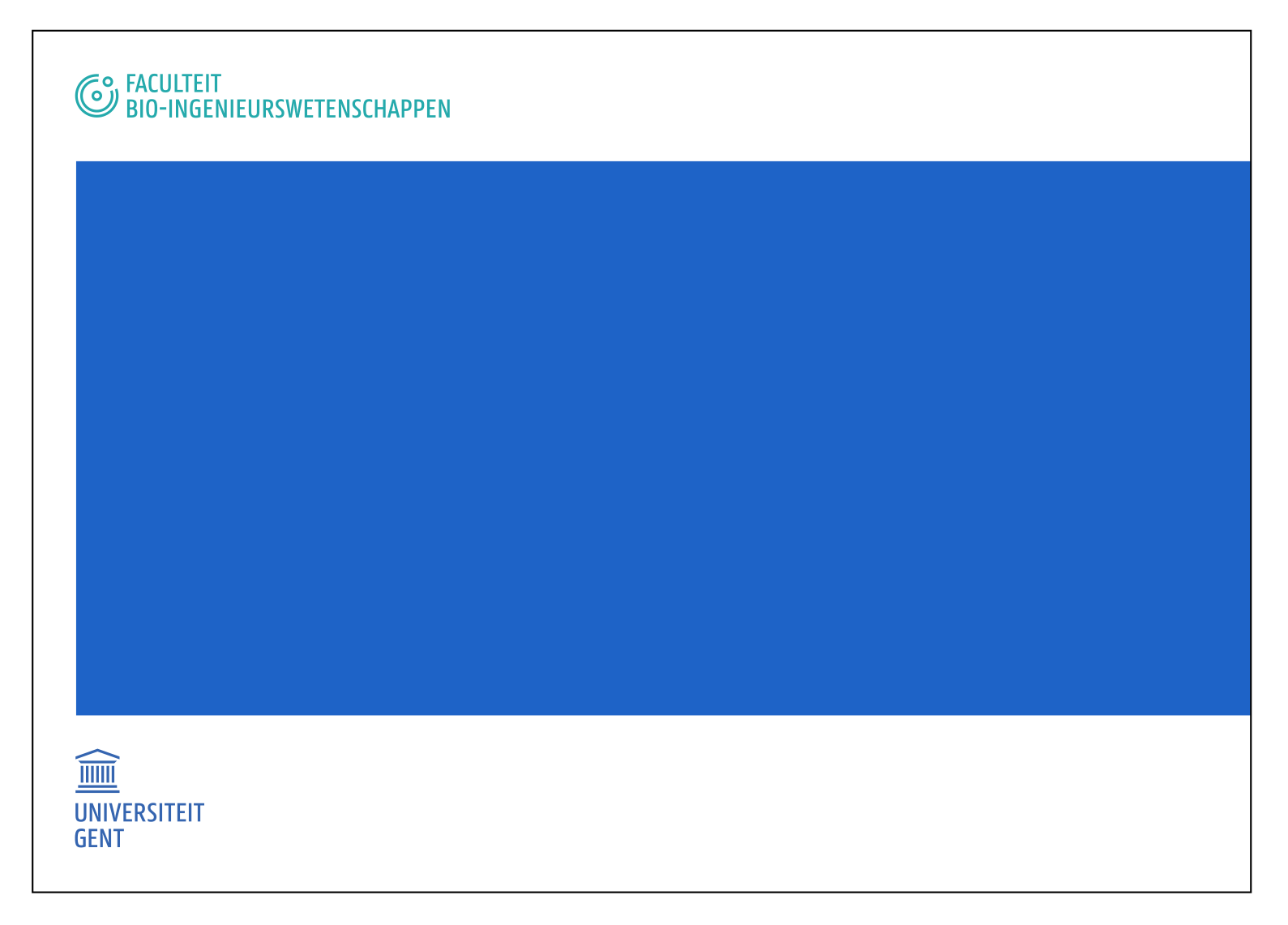
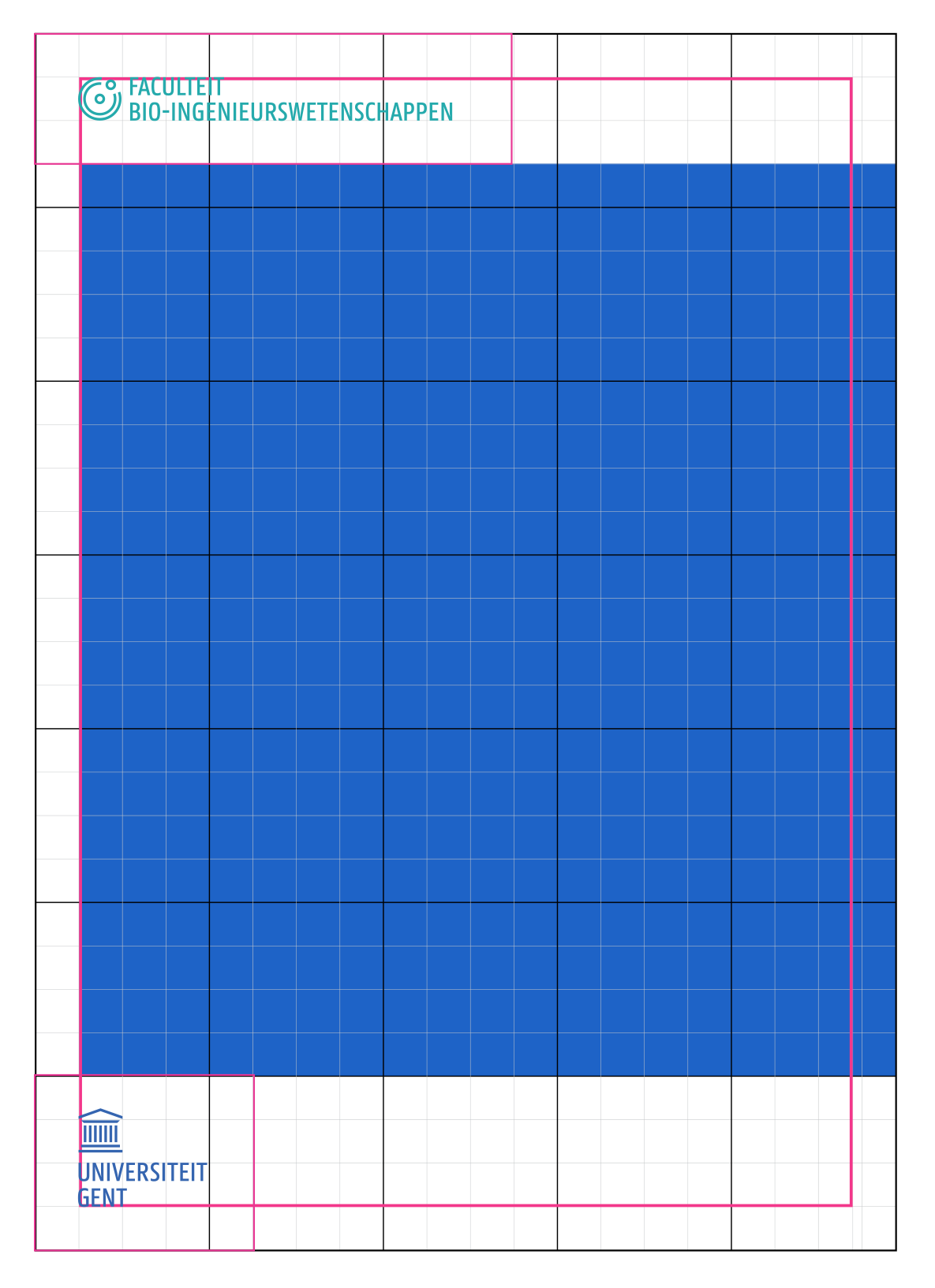
De systematiek voor een facultaire lay-out is gelijkaardig aan die van een coporate lay-out.
Het blauwe vlak groeit nu echter minder hoog en laat bovenaan een ruimte vrij van 3 rijen. Plaats daarin in de linkerbovenhoek het facultaire icoon (inclusief bounding box) ter hoogte van die volledige 3 blokjes.
De bounding box hoogte van het facultaire icoon is gelijk aan 75% van de totale hoogte van het UGent-logo. Zo zijn de letters en figuren even groot.


Pas dezelfde principes toe zoals bij een facultaire verticale lay-out.
Ook hier is de bounding box hoogte van het facultaire icoon gelijk aan 75% van de totale hoogte van het UGent-logo. Zo zijn de letters en figuren even groot.