UGent volgt het grid systeem van Bootstrap, meer informatie is hier te vinden:
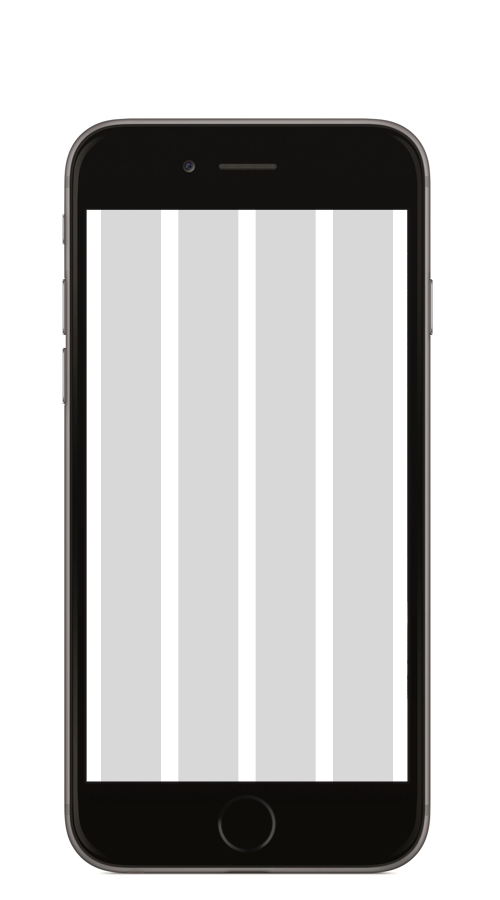
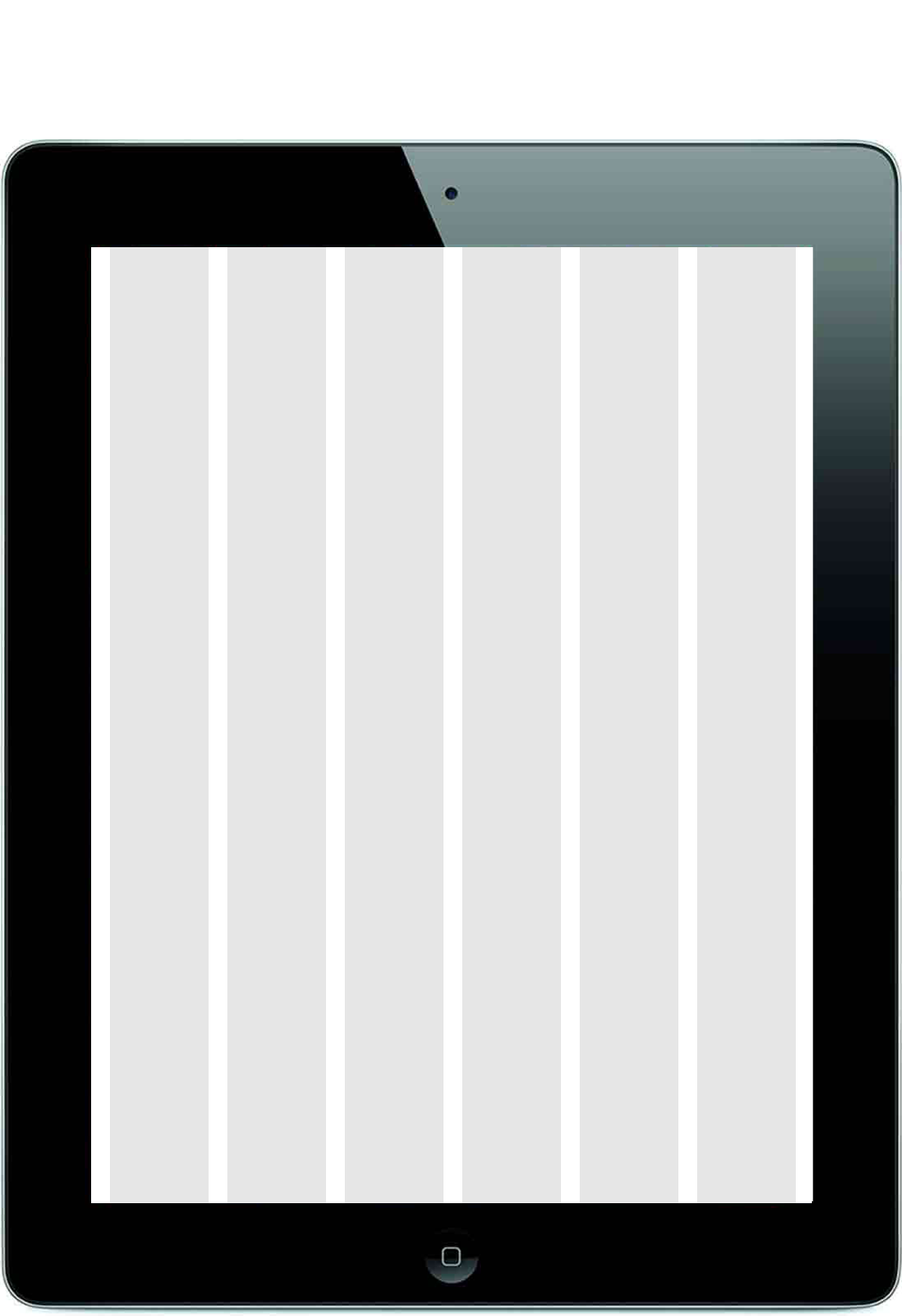
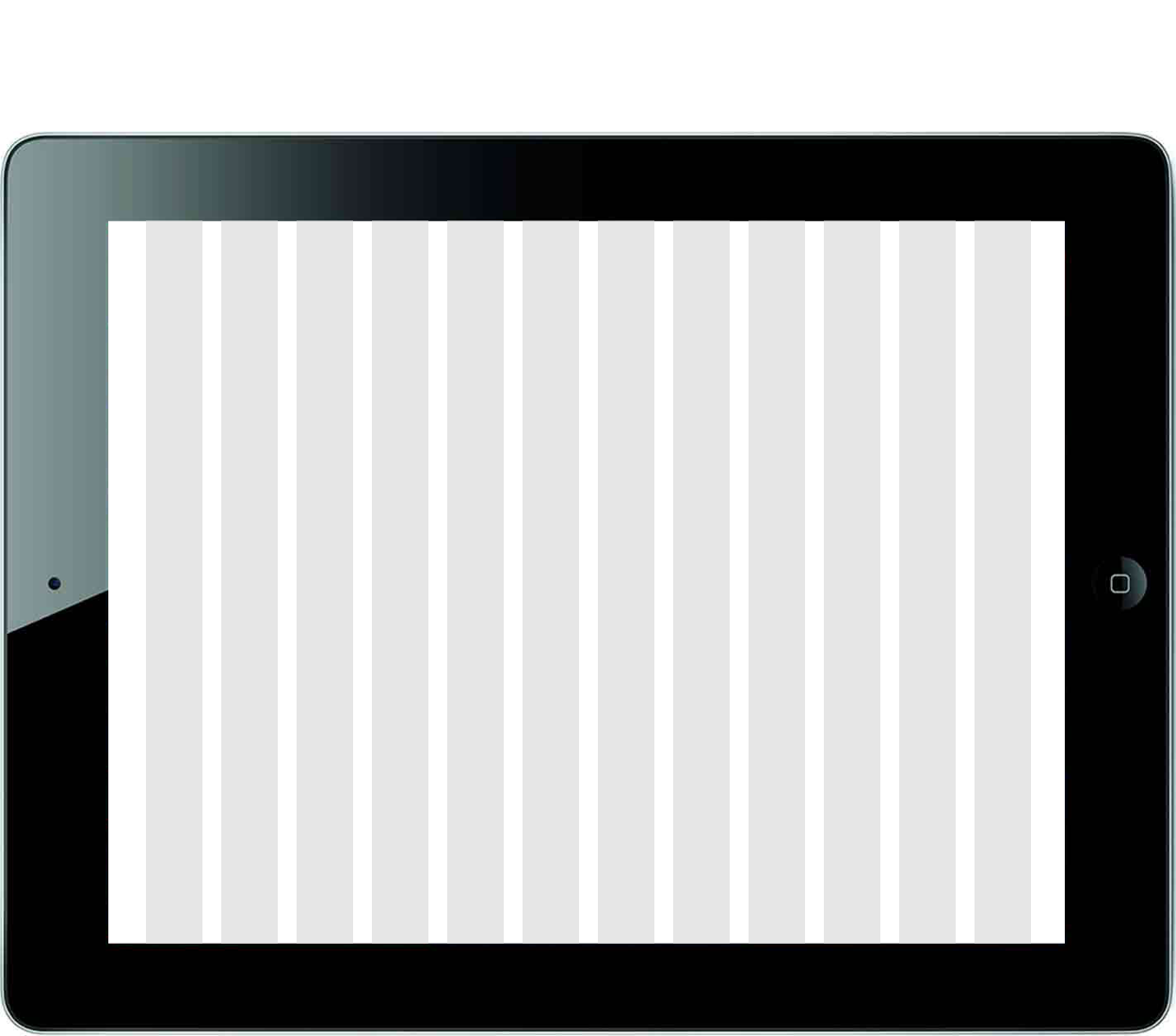
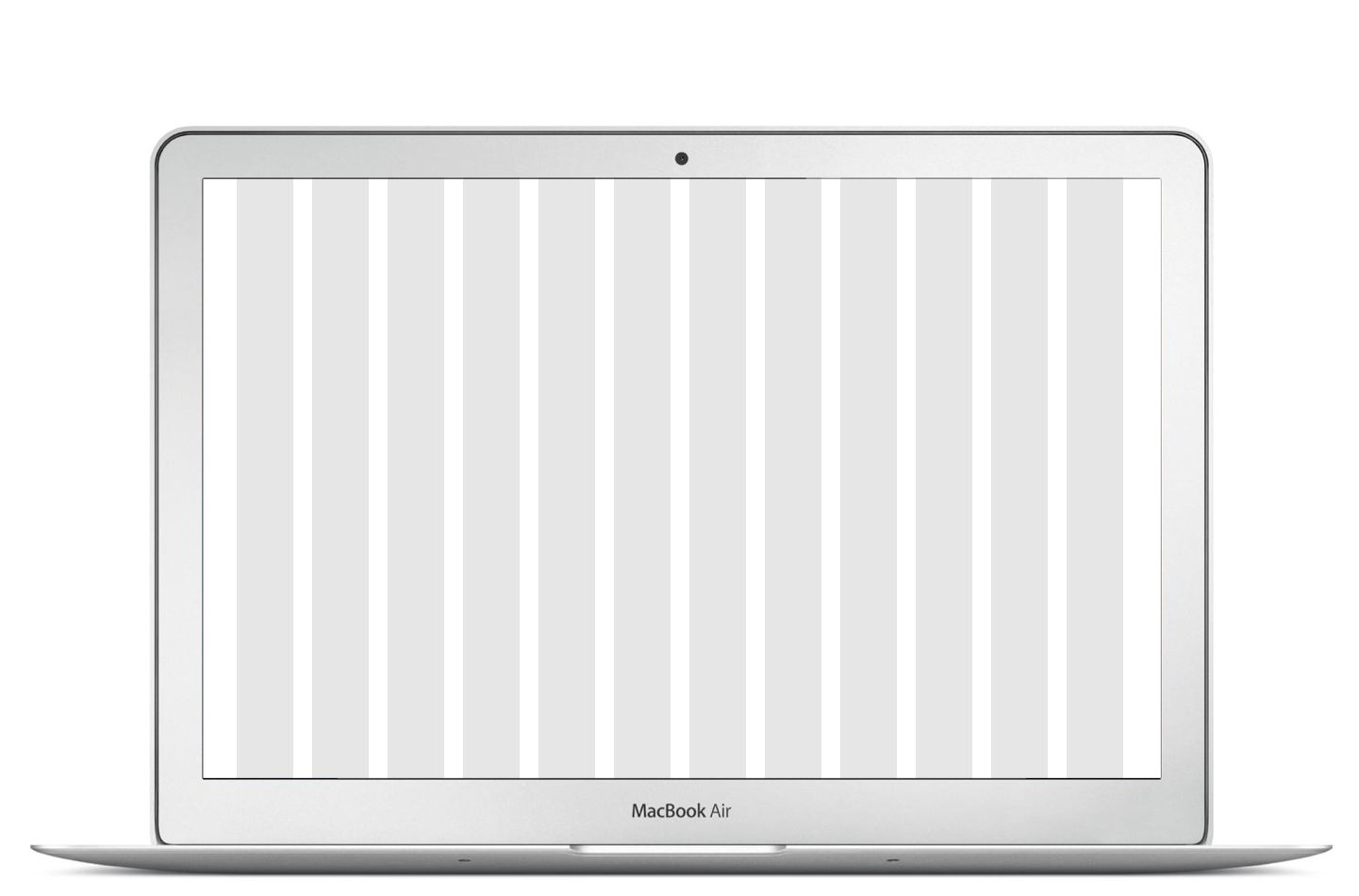
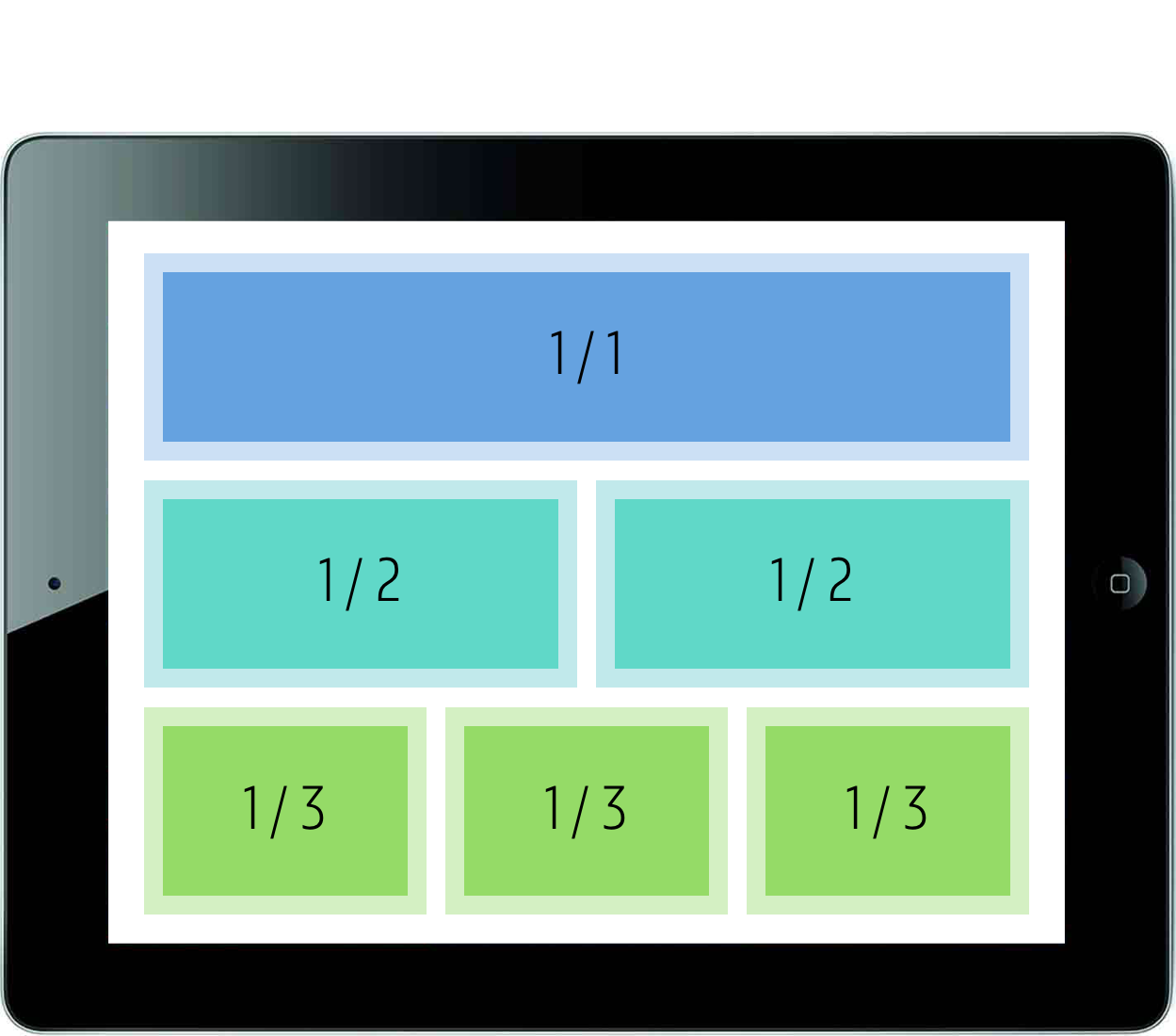
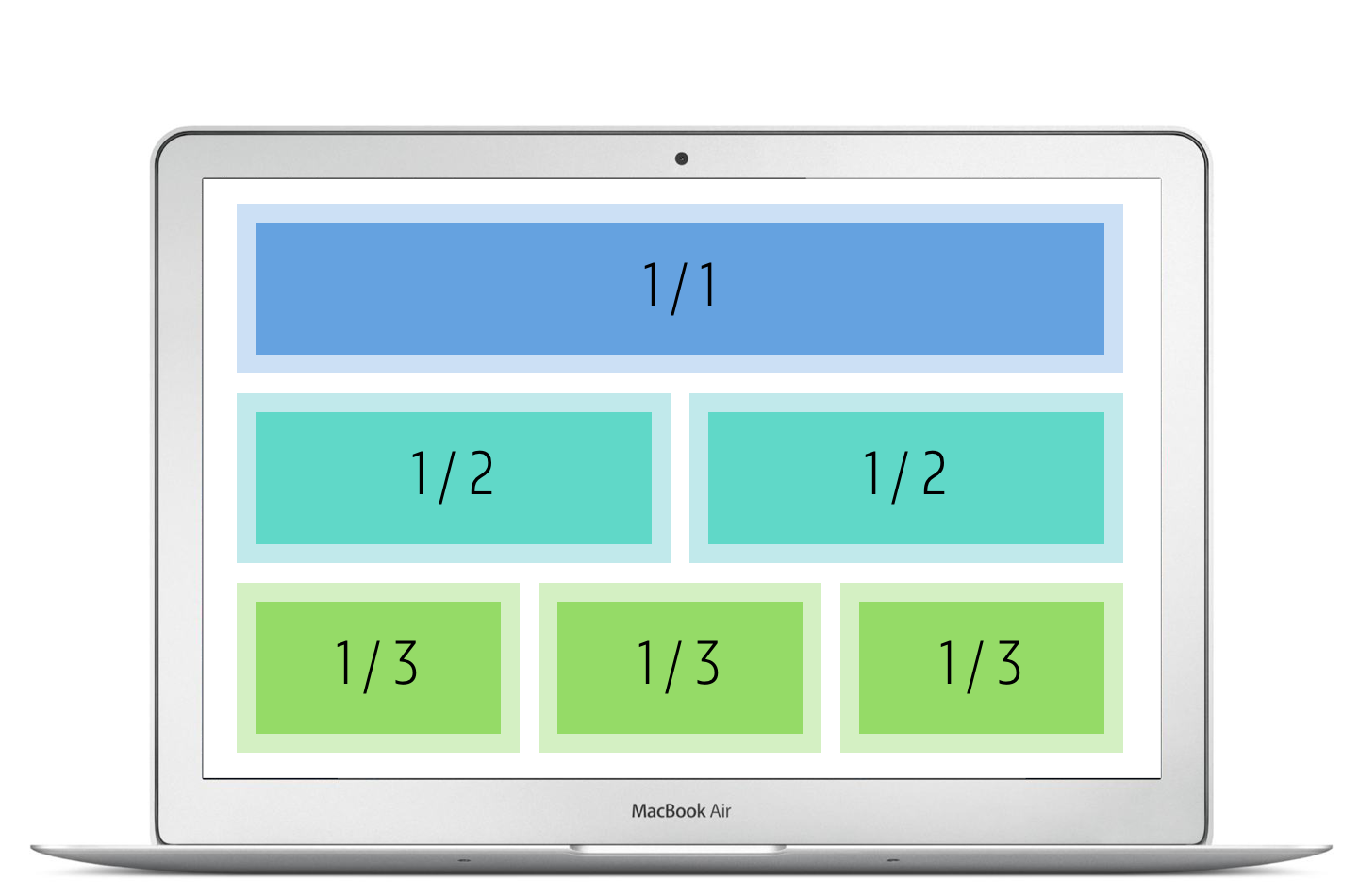
Hieronder een voorbeeld van de kolomstructuur op mobiel, tablet (staand en liggend) en desktop.




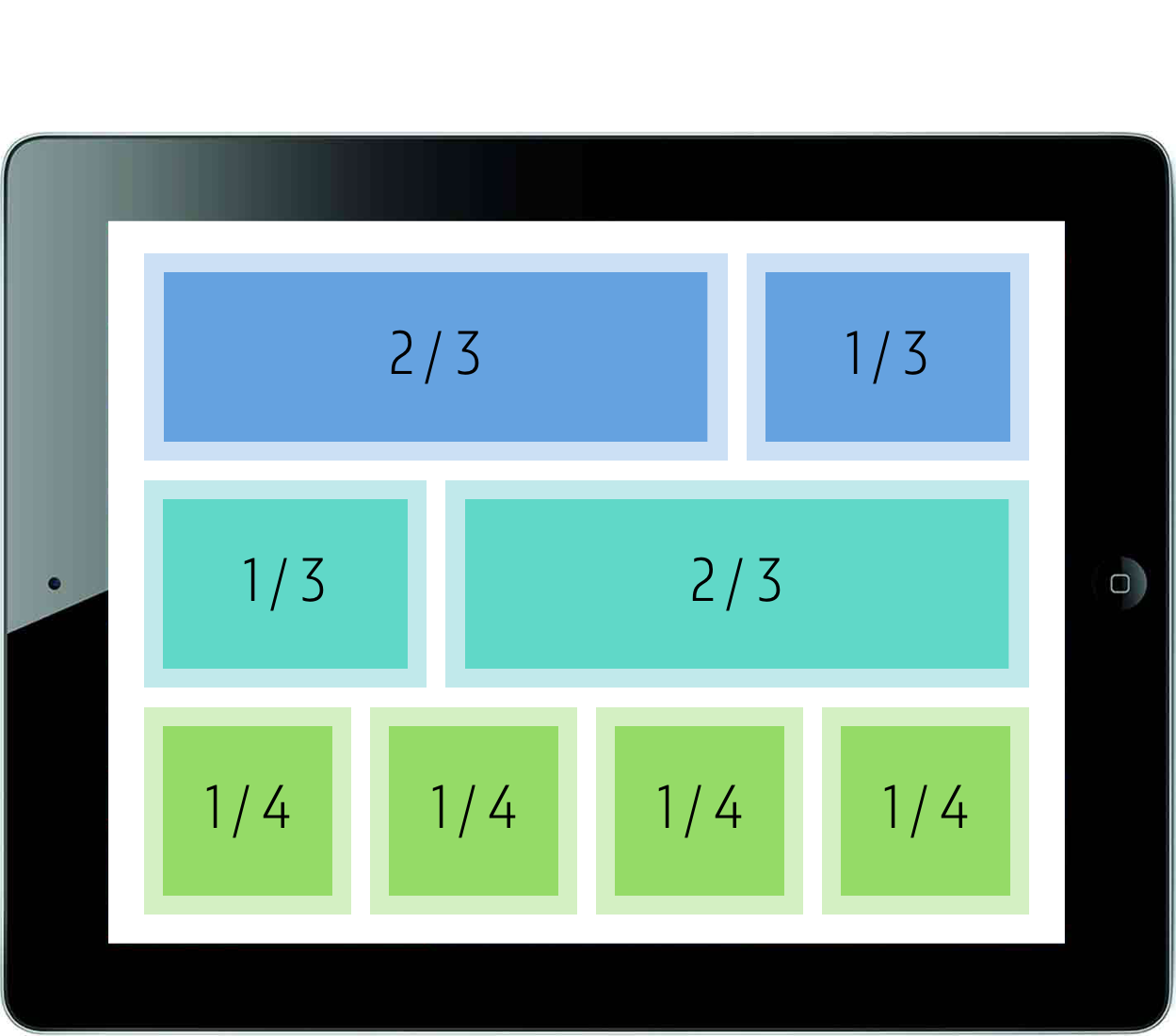
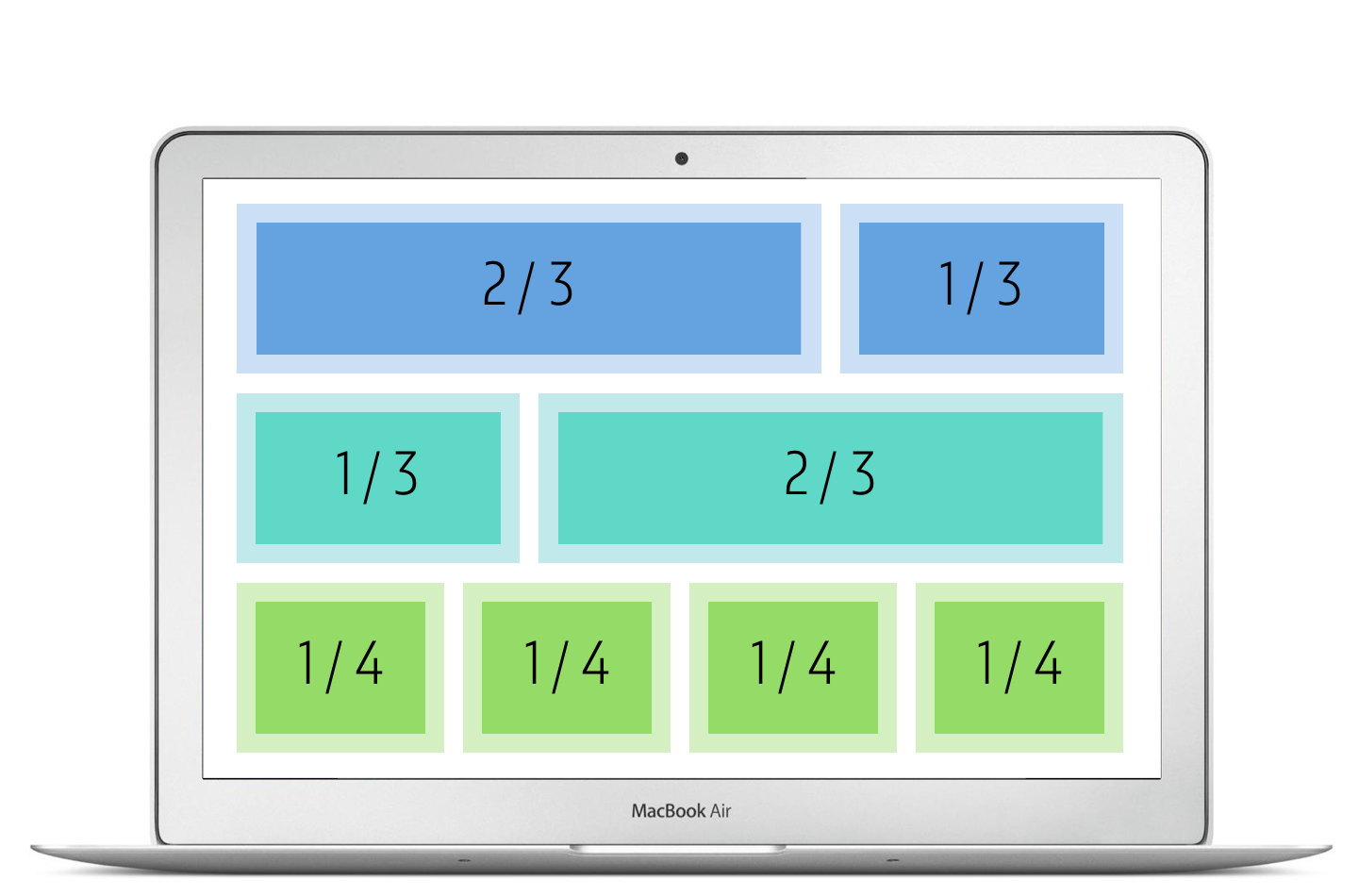
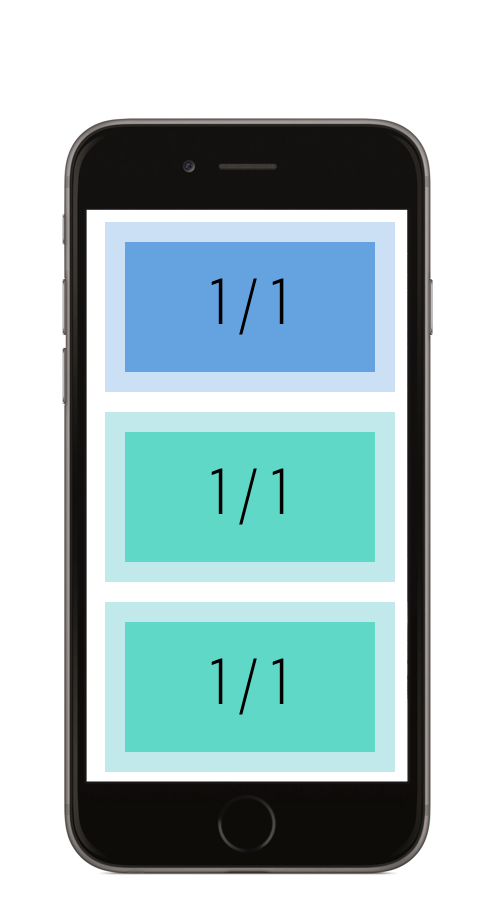
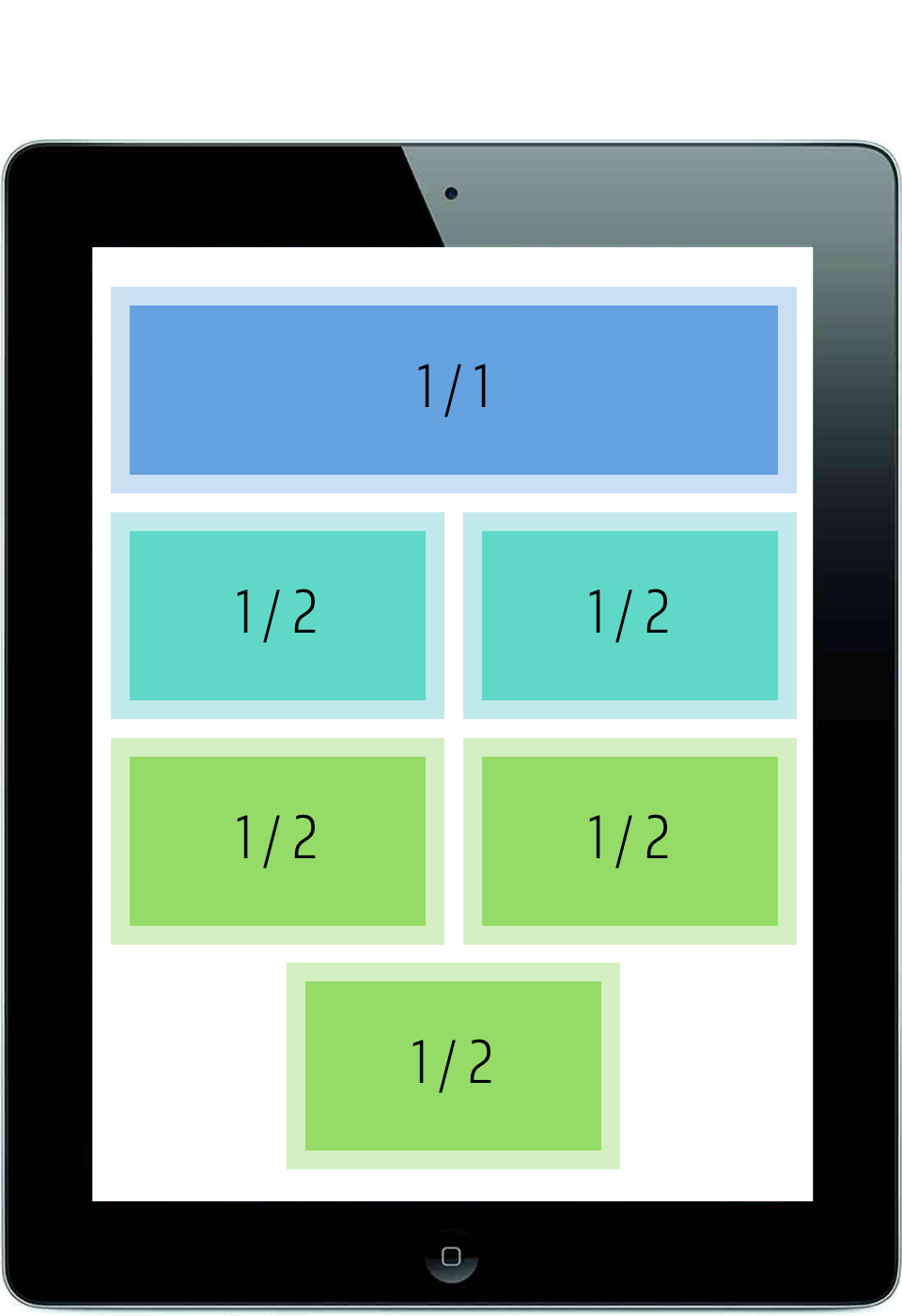
Hieronder het responsive gedrag van de contentblokken op mobiel, tablet (staand en liggend) en desktop.
Zie voorbeeld 7.1 Basis layout




Bij het 12 koloms grid komt het ook voor dat contentblokken uitgelijnd worden in de verhouding 1/3 - 2/3 (licht blauwe vlakken) of op 1/4 van de breedte van de pagina (groene blokken).
Zie voorbeelden 7.2 Keuzepagina, 7.3 Detailpagina, 7.4 Detailpagina met paginanavigatie